PS 115M: A Beautiful, Accessible School Website

PS 115M – The Alexander Humboldt Magnet Academy of Art and Science Exploration wanted a new website that would help them meet their recruiting goals. They also wanted a CMS that would be less labor-intensive to maintain and help them address website accessibility concerns. eChalk helped them rebrand their school with a beautiful, accessible new website design and fresh language for their key pages. With eChalk’s built-in accessibility features and eChalk GUIDE, maintaining website accessibility will be easy.
A Website Makeover Focused on Recruiting
PS115M is a magnet school located in the Washington Heights neighborhood of Upper Manhattan. As a magnet school, they are open to students from across the five boroughs of New York City. That means they compete for students with both other public schools and a growing number of charter schools in their neighborhood. Creating a site that showcased their best features for prospective families was a priority for them.
Angelica Santostefano, the Webmaster and Magnet Resource Specialist, explains, “As a magnet school, we need to do recruitment. Our website needs to show families what our school is about and what makes our school different and important.”
To help them reach their goals, they purchased a website transition package that included content migration, a branding exercise, writing for core pages, photography, website planning, design, professional development, and eChalk GUIDE, eChalk’s native accessibility checker.
The new site highlights their magnet theme and programs and Project-Based Learning Curriculum. Noelia Perez, the Magnet Site Coordinator, says the new language and photography “really captures our essence.” She also loves the Reprise theme, which spotlights their striking new photos. She says, “We wanted the look to be crisp and clean and the language to be clear and concise. We didn’t want it to be too busy or overwhelming. The eChalk team really listened to that.”
The Reprise theme lets them showcase the photography that brings their school to life.
The new About Us page highlights the unique elements of their magnet school.
The STEAM (Science, Technology, Engineering, Arts and Math) page shows students at work in STEAM-based projects and includes quotes from their students.
When the COVID-19 pandemic shut down school buildings in the spring of 2020, the website became more important than ever. Second semester is prime recruiting time for the magnet school. Now, they can give “virtual tours” using the website. Noelia says, “The website is a good tool when we can’t get people in the building. It hits every point that we are going to target or speak to, and it lays it all out in a logical way. We can use it to guide parents through our school and curriculum. Everything is there.”
A User-Friendly Website Platform with Built-in Website Accessibility
Before switching to eChalk, Noelia and Angelica were maintaining their school website on a popular free platform. However, they found the CMS hard to use and maintain. To get some aspects of the site to look the way they wanted them to, they turned to Angelica’s husband for help in coding tables and other elements in HTML.
They were also concerned about accessibility. Website accessibility is a priority for the school as well as the district. Inclusivity is one of their school values, and they wanted to make sure their school website reflected that. They had worked hard to address accessibility issues on their previous site, earning a 4 (equivalent to a “B”) on the district’s accessibility report card. However, they felt like they had hit a wall in making further improvements due to the limitations of the platform they were using. For some issues, like tables, they had to choose between making content accessible and laying it out in a visually pleasing manner.
Angelica and Noelia attended a New York City DigIn (Digital Inclusion) Camp, hosted by eChalk, to learn about accessibility issues. The training helped them understand the importance of elements like alt text and proper header structure.
Angelica says, “On our original website, we didn’t have any alt text, headers weren’t correct, and we had text with high readability levels that we had to bring down. After doing all that, we found that there were some issues we just couldn’t resolve in the platform. And it wasn’t user friendly to figure out.”
The eChalk platform has built-in accessibility features—like ARIA landmarks, “skip to nav/skip to main content”, high-contrast designs, and accessible tables—that take care of many website accessibility issues automatically. Content creators also have eChalk GUIDE, eChalk’s native accessibility checker, to help them find and fix content accessibility problems while they are building the site. GUIDE not only identifies and locates content accessibility errors, but also shows content creators how to fix them.
With help from eChalk and GUIDE, PS 115M has reduced their accessibility errors to an average of just 0.2 weighted accessibility errors per page. Their efforts have earned the school a 5 (equivalent to an “A” grade) on NYCDOE’s accessibility scorecard and placed them among the top 1% of schools in the district for accessibility. The NYCDOE has set a goal for schools of 3 or fewer weighted accessibility errors per page.
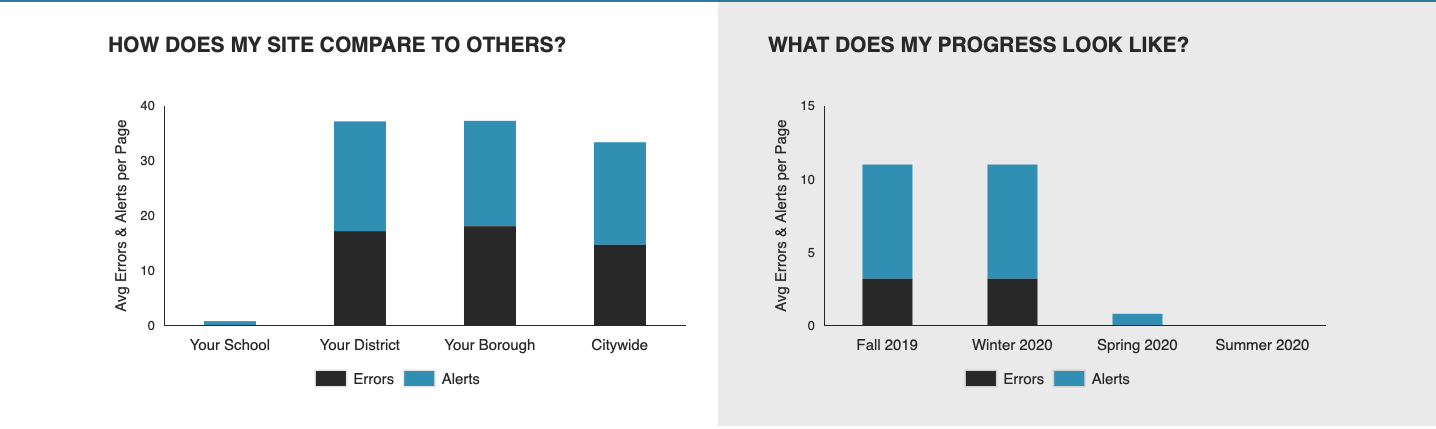
Snapshot for PS 115M from the NYC School Website Accessibility Report, May 2020.
Angelica appreciates how easy it is to add content and maintain their website with the eChalk CMS. She says, “With training that we had, it has been really easy to update our site. It’s much easier than the [previous CMS] we were using before. And we don’t have to do anything in HTML!”
Noelia adds, “Everywhere else you have to have some kind of background knowledge and it’s challenging to do things on your own. eChalk makes it easy.”
The Difference Support Makes
Most of all, the team at PS 115M appreciates the service, training, and ongoing support they have from eChalk. With their previous website provider, Angelica says, “you’re on your own. There is no support and no professional development.”
Their new site meets their needs and reflects the image they want for their school. Noelia says, “Everyone truly listened to what our vision was for our website. We felt supported through the process, and we know we can reach out any time moving forward. If you’re considering switching to eChalk, go for it! It’s worth it. With eChalk, you have a team backing you up.”
The Residencies page showcases community partnerships that bring unique opportunities to their students.
Students at PS 115M learn through a hands-on, multidisciplinary approach called Project-Based Learning (PBL).